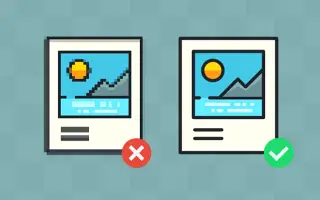
웹사이트는 수년에 걸쳐 훨씬 더 시각적으로 바뀌었고 오늘날에는 단순히 이미지를 사용하는 것이 좋은 생각이 아닙니다. 웹사이트를 매력적으로 만들려면 실제로 필요합니다.
올바른 이미지는 방문자에게 귀중한 컨텍스트를 제공하고 텍스트의 벽을 깨뜨릴 수 있습니다. 그러나 검색 엔진은 사람이 볼 수 있는 방식으로 이미지를 ‘볼’ 수 없습니다. 이것이 검색 엔진에 맞게 이미지를 특별히 최적화하는 것이 중요한 이유 중 하나입니다.
이것이 복잡하게 들리더라도 걱정하지 마십시오. 수행해야 할 작업을 알고 나면 실제로는 매우 쉽기 때문입니다. 이 글 아래에서 워드프레스 검색 엔진 이미지 최적화 방법 9가지를 설명하고 있습니다. 계속 스크롤하여 확인해보세요.
블로그 검색 엔진 이미지 최적화를 위한 9가지 방법
1. 컨텍스트를 제공하기 위해 설명적으로 이미지 파일의 이름을 지정합니다.
당신이 검색 엔진 봇이고 Image0001.jpg 라는 이미지를 발견했다고 잠시 상상해 보십시오 . 파일 이름은 아마도 시리즈의 첫 번째 이미지라는 사실 외에 많은 것을 말하지 않습니다.
반면에 이미지가 dark-coloured-shirt-XL.jpg 와 같은 보다 설명적인 파일 이름을 사용했다면 더 많은 정보를 얻을 수 있습니다. 검색 엔진 봇은 이미지가 XL 사이즈인 어두운 색상의 셔츠라고 가정할 수 있습니다.
이것은 이미지 파일에 설명적으로 이름을 지정하는 것이 항상 좋은 생각인 이유를 거의 요약합니다. 그것이 제공하는 컨텍스트는 매우 중요하며 검색 엔진이 이미지를 이해하는 데 확실히 도움이 될 것입니다.
이미지 파일의 이름을 설명적으로 지정할 때 따라야 할 몇 가지 규칙이 있습니다.
- 하이픈(-)을 사용하여 밑줄(_)이 아닌 공백을 나타냅니다.
- 이미지와 관련된 간단한 언어를 사용하십시오.
- 너무 길게 만들지 마세요.
- 문맥을 추가하지 않는 키워드 스터핑을 피하세요.
2. 이미지에 ALT 속성 추가
사이트에 게시하는 모든 이미지에는 alt 속성이 추가되어야 합니다. 이 대체 속성은 이미지를 로드할 수 없는 경우 표시될 대체 텍스트를 지정하며 더 중요한 것은 검색 엔진에 유용한 추가 정보를 제공한다는 것입니다.
alt 속성이 없어야 하는 유일한 이미지는 순전히 장식용으로 존재하며 다른 가치나 정보를 제공하지 않는 이미지입니다.
상상할 수 있듯이 alt 속성은 파일 이름과 마찬가지로 이미지 자체에 대한 대안으로 작동할 수 있도록 설명적인 속성을 사용하는 것이 가장 좋습니다. 그러나 대체 텍스트는 파일 이름보다 길 수 있으므로 이미지 내용을 보다 효과적으로 설명할 수 있습니다.
자연스럽고 이미지에 맞는 경우에만 대체 텍스트에 키워드를 추가하십시오. 대체 텍스트 키워드 스터핑은 결코 좋은 생각이 아니며 피해야 합니다.
3. 이미지 아래에 캡션을 넣습니다.
검색 엔진(및 방문자)에게 이미지에 대한 추가 정보를 제공하는 또 다른 유용한 방법은 이미지 아래에 캡션을 넣는 것입니다.
기본적으로 캡션은 일반적으로 이미지와 내용을 설명하는 자체 상자의 이미지 바로 아래에 배치되는 텍스트의 작은 줄 또는 단락입니다. 이 컨텍스트는 방문자에게 매우 중요할 수 있으며 검색 엔진도 마찬가지로 이점을 얻을 수 있습니다.
대체 텍스트와 마찬가지로 캡션을 장식 이미지에 추가해서는 안 됩니다. 사실, 추가 컨텍스트가 필요하고 적절한 경우에만 이미지에 추가해야 합니다.
4. 올바른 이미지 형식 사용
이미지를 저장하기 위해 선택한 형식은 웹사이트에 게시할 때 중요합니다. 특히, 거의 모든 이미지에 사용해야 하는 몇 가지 일반적인 형식이 있습니다.
- JPEG 또는 WebP 는 대부분의 더 큰 이미지와 사진에 사용해야 하며 작은 파일 크기에서도 적절한 품질을 제공합니다. WebP는 JPEG보다 압축이 우수하지만 널리 지원되지는 않습니다.
- PNG 는 투명한 배경이 있는 이미지에만 사용해야 하며, 이 경우에도 투명한 배경이 정말로 필요한 경우에만 사용해야 합니다.
- SVG 는 로고와 아이콘에 적합하며 자체 CSS를 사용하여 필요에 따라 둘 다 확장할 수 있습니다 .
한때 GIF는 인기 있는 온라인 이미지 형식이었지만 오늘날에는 훨씬 덜 인기가 있습니다. 주로 얼마나 비효율적인지 때문입니다. 애니메이션 GIF 대신 동영상 형식을 사용하거나 투명한 배경에는 PNG를 사용하는 것이 좋습니다.
어떤 경우에는 투명한 배경으로 저장하는 것보다 이미지의 배경을 변경하는 방법을 배우는 것이 더 나을 수 있습니다. 예를 들어 Movavi Photo Editor로 이 작업을 수행할 수 있습니다.
5. 화면 너비에 따른 반응형 이미지 표시
오늘날 모든 검색 엔진은 웹사이트가 모바일 친화적이어야 하고 화면 크기가 다양하고 작은 장치에 적합해야 한다는 필요성을 크게 강조하고 있습니다.
이미지가 모바일 친화적인지 확인하려면 화면 너비에 따라 반응형 이미지를 표시해야 합니다. srcset 속성을 사용하면 화면 너비에 따라 표시할 적절한 크기로 다른 이미지를 설정할 수 있습니다.
검색 엔진은 이미지가 모바일 친화적이라는 사실을 인식할 뿐만 아니라 (이상적으로는) 올바른 크기의 이미지가 표시되기 때문에 사이트를 보다 효율적으로 로드하는 데 도움이 됩니다.
예를 들어 200×200픽셀로 표시하기 위해 1000×1000픽셀의 큰 이미지를 업로드하는 대신 훨씬 작은 이미지를 업로드할 수 있습니다.
6. 페이지 속도에 세심한 주의
지금쯤이면 이미지 파일 크기가 중요하고 반응형 이미지와 올바른 형식의 이미지가 중요한 이유 중 일부라는 것을 눈치채셨을 것입니다.
이미지 파일 크기 자체가 중요한 진짜 이유는 사이트의 페이지 속도, 즉 웹 페이지가 로드되는 데 걸리는 시간에 중요한 역할을 하기 때문입니다.
지난 몇 년 동안 검색 엔진은 웹사이트의 페이지 속도를 보다 면밀히 평가하기 시작했습니다. 이는 많은 방문자가 웹사이트가 로드될 때까지 오래 기다리지 않기 때문에 검색 엔진은 더 빨리 로드되는 웹사이트의 순위를 지정하는 것을 선호합니다.
이미지를 로드하는 데 걸리는 시간은 페이지 속도에 상당한 영향을 미치므로 주의 깊게 관찰하고 속도가 너무 느려지지 않도록 해야 합니다. 그렇다면 이미지의 형식과 응답성을 넘어선 조치가 필요할 수 있습니다.
이미지를 최적화하고 페이지 속도를 개선하기 위해 취할 수 있는 몇 가지 단계는 다음과 같습니다.
- 파일 크기를 줄이려면 JPEG(또는 WebP) 이미지의 품질을 낮추십시오.
- 웹 페이지의 총 이미지 수를 줄이십시오.
- EXIF 데이터를 제거하여 웹용 이미지를 최적화할 수 있는 도구를 사용하십시오.
- 웹 서버에서 처리할 수 없는 경우 신뢰할 수 있는 CDN(콘텐츠 배달 네트워크)에서 이미지를 호스팅합니다.
7. 이미지 사이트맵 제출
이미지 사이트맵을 Google 및 기타 검색 엔진에 제출하면 페이지에 사용된 이미지의 URL을 제공할 수 있습니다. 이렇게 하면 검색 엔진이 이미지를 ‘발견’하고 올바르게 나열하는 것이 더 쉬워집니다.
일반 XML 사이트맵과 달리 이미지 사이트맵에는 도메인 간 제한이 없습니다. 즉, CDN과 같이 다른 곳에서 호스팅되는 이미지를 나열할 수 있습니다.
웹페이지에 이미지의 위치(예: URL)를 나열하는 것으로 충분하지만 원하는 경우 한 단계 더 나아가 다른 세부정보도 제공할 수 있습니다. 이미지의 사이트맵에는 캡션, 지리적 위치, 제목 및 라이선스와 같은 정보가 포함될 수 있습니다.
8. 구조화된 데이터 추가
눈치채셨겠지만, 요즘 검색 엔진은 훨씬 더 좋아 보이는 더 자세한 목록을 표시하는 ‘풍부한’ 결과를 제공합니다. 이러한 결과에 이미지를 표시하려면 구조화된 데이터를 이미지에 추가해야 합니다.
구조화된 데이터를 추가하는 가장 좋은 방법은 추가하려는 특정 유형의 데이터에 대한 지침을 검토하는 것입니다. 현재 참조할 수 있는 리소스가 많이 있지만 구조화된 데이터에 대한 Google 가이드가 여전히 시작하기에 가장 좋습니다.
구조화된 데이터를 추가하고 목록을 리치 검색으로 표시하면 이미지가 주목받고 클릭할 가능성이 높아집니다.
9. 신중하게 이미지 테스트
사이트에 이미지를 게시하는 경우 신중하게 테스트해야 합니다. 로드되는지 확인하고 응답하는 경우 다른 화면 크기에서 테스트해 보세요.
그런 다음 파일 이름, 대체 텍스트, 캡션, 형식, 사이트맵 입력, 구조화된 데이터 및 페이지 속도에 미치는 영향을 확인합니다.
테스트를 통해 게시하는 모든 이미지가 검색 엔진에 최적화되어 있고 어떤 이미지도 깨지지 않는지 확인할 수 있습니다. 대규모 웹사이트를 운영하고 있다고 가정하면 모든 이미지를 주기적으로 확인하여 문제가 없는지 확인할 수 있습니다.
궁극적으로 이미지를 올바르게 최적화하면 검색 엔진에서 더 나은 순위와 목록을 얻을 수 있으며 웹 사이트 전체의 순위도 더 높아집니다.