파비콘은 브라우저 탭이나 Google 검색 결과에 표시되는 사이트 이름 옆의 작은 아이콘입니다. 새로운 워드프레스 사용자이고 워드프레스 사이트에 파비콘을 만들고 추가하는 방법에 대한 모든 것을 배우고 싶다면 제대로 찾아오셨습니다.
처음에는 어려운 작업처럼 보일 수 있지만 단계별 프로세스를 안내하면 최종 결과는 웹 사이트의 사용자 경험을 추가하는 아름다운 파비콘이 되어 자랑스러워할 수 있습니다.
워드프레스 웹 사이트에 Favicon 추가하기
이름이 조금 웃기게 들릴 수도 있지만 웹사이트에 파비콘을 추가하면 브랜드가 눈에 띄고 기억에 남을 수 있는 좋은 방법입니다.
검색 엔진 결과, 브라우저 책갈피 또는 웹 사이트의 열린 탭에 파비콘이 첨부되어 있으면 신규 및 이전 사용자가 검색 결과에서 웹 사이트를 더 빠르고 쉽게 가리킬 수 있습니다.
탭이 많으면 누구나 쉽게 특정 웹사이트를 찾을 수 있으므로 탐색에도 도움이 됩니다. 사용자가 탭이나 책갈피를 탐색하고 웹사이트를 찾을 때 파비콘을 업로드하지 않을 경우를 대비하여 워드프레스에서 제공하는 일반적인 아이콘과 시각적으로 덜 매력적인 아이콘에 집착하는 사람이 되고 싶지 않습니다.
워드프레스 웹 사이트에 Favicon을 추가하는 데 필요한 투자
고맙게도 파비콘을 만들고 업로드하는 것은 몇 분 만에 무료로 완료할 수 있습니다. 온라인에서 파비콘으로 사용할 아이콘을 찾거나 Canva를 사용하여 무료로 만들 수 있습니다.
걱정하지 마세요. 자랑스러워할 수 있는 파비콘을 만들기 위해 디자인 천재일 필요는 없습니다. 사용자 경험에 추가할 멋진 파비콘을 업로드하려면 먼저 파비콘 모범 사례를 사용하여 파비콘을 디자인한 다음 사용자 정의 기능이나 플러그인을 통해 워드프레스에 업로드해야 합니다.
이 글 아래에서 워드프레스에 파비콘을 추가하는 방법을 설명하고 있습니다. 계속 스크롤하여 확인해보세요.
워드프레스 웹사이트에 파비콘을 추가하는 방법
1. Canva로 파비콘 만들기
눈에 띄는 파비콘을 업로드하는 첫 번째 단계는 웹사이트 브랜딩과 잘 어울리는 파비콘을 만드는 것입니다. “내 웹 사이트에는 실제로 브랜드가 없습니다.”라고 생각할 수 있습니다. 그러나 그것이 우리가 다른 점을 간청하는 부분입니다.
모든 웹 사이트에는 고유한 브랜드가 있습니다. 귀하의 웹사이트가 단순한 페이지로 단순하게 만들고 색상을 최소화하거나 전혀 사용하지 않는 경우 그것이 귀하의 브랜드가 됩니다. 웹사이트의 시각적 브랜드와 일치하는 파비콘을 선택하면 일관되고 전문적이며 눈을 즐겁게 하는 데 도움이 됩니다.
이제 어떻게 파비콘을 무료로 만들 수 있습니까? 간단한 대답은 Canva입니다. 무료 디자인 도구인 Canva를 사용하면 몇 분 만에 파비콘을 엄청나게 쉽게 만들 수 있습니다. 그리고 쉽습니다.

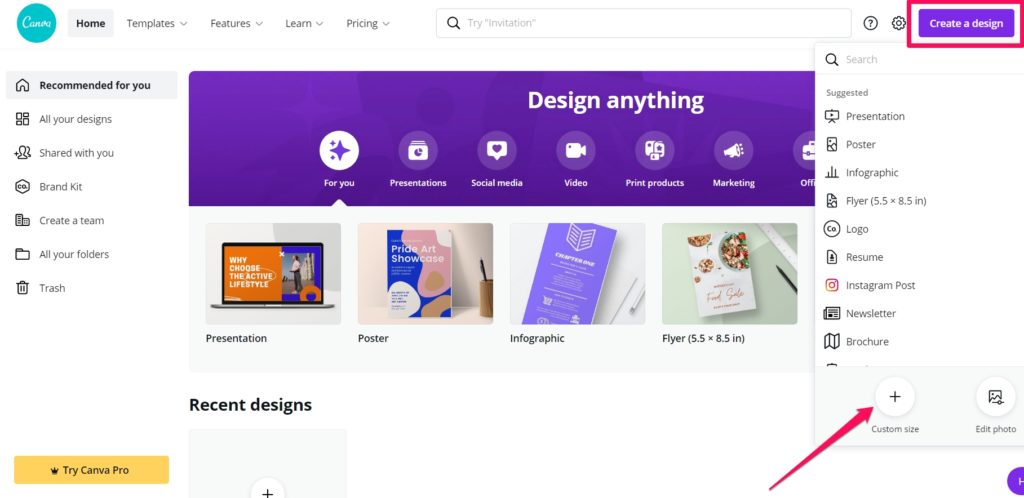
Canva 홈페이지에 접속하신 후 Sign Up을 클릭합니다. Google, Facebook 또는 이메일을 통해 가입할 수 있습니다. 가입한 후 Canva 홈페이지로 이동한 다음 오른쪽 상단에서 디자인 만들기 , 맞춤 크기를 차례로 클릭하세요.

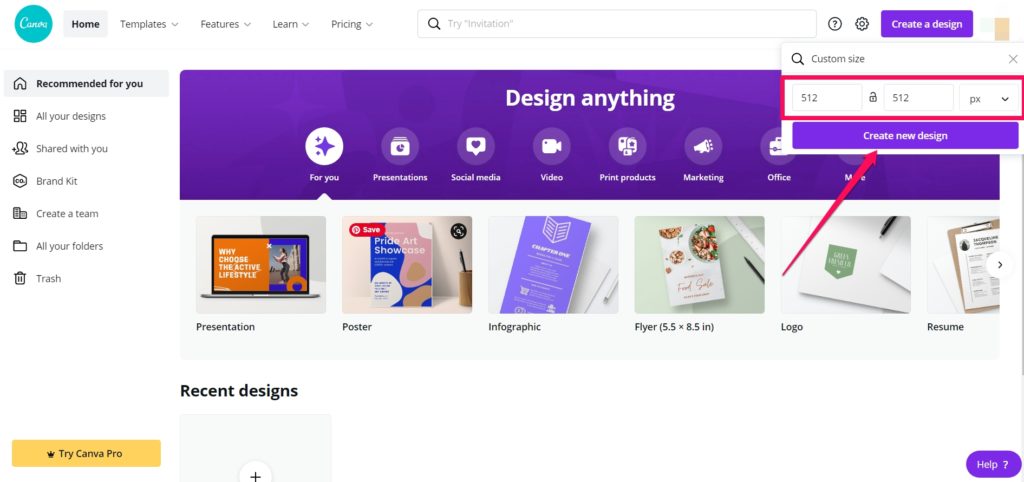
워드프레스 파비콘의 권장 크기는 512 X 512픽셀입니다. 따라서 높이 및 너비 섹션에 해당 숫자를 입력하고 새 디자인 만들기를 클릭합니다. 템플릿을 픽셀 단위로 생성해야 합니다.

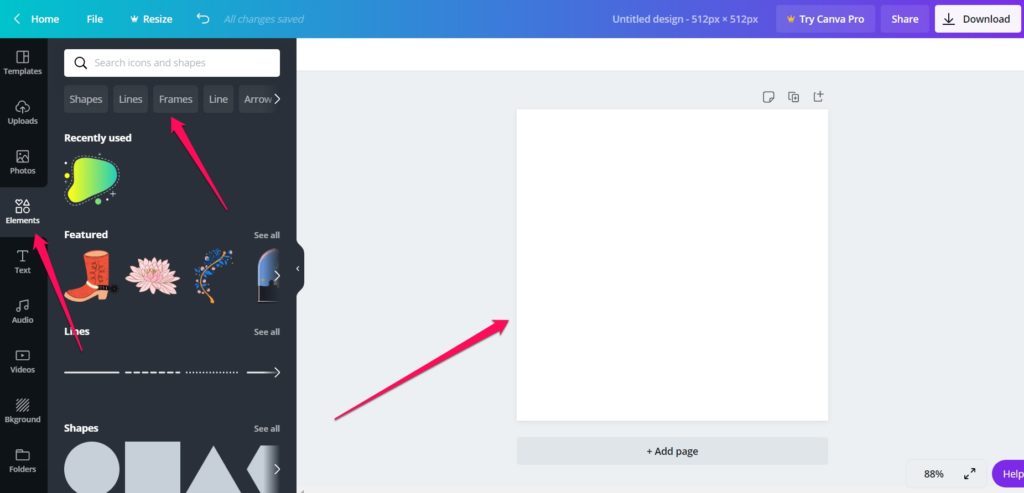
여기가 재미있습니다. 파비콘의 모양은 전적으로 귀하에게 달려 있습니다. 원하는 색상이나 모양으로 만들 수 있습니다. Canva를 사용하면 미리 만들어진 템플릿과 Elements로 파비콘을 쉽게 만들 수 있습니다.
자신에게 맞는 파비콘을 디자인하는 데 시간을 할애할 수 있습니다. Canva를 사용하면 처음부터 시작하거나 미리 만들어진 모양이나 템플릿을 사용하여 글꼴, 색상, 배경 또는 크기를 변경할 수 있습니다. 간단하게 하기 위해 Canva의 미리 만들어진 템플릿 중 하나를 계속 사용하여 보드에 추가할 것입니다.

결과에 만족하면 파일을 저장하고 다운로드할 준비가 된 것입니다.
2. 파비콘 팁 및 모범 사례
파비콘을 다운로드할 준비가 되면. 다음은 기억해야 할 몇 가지 유용한 팁입니다.
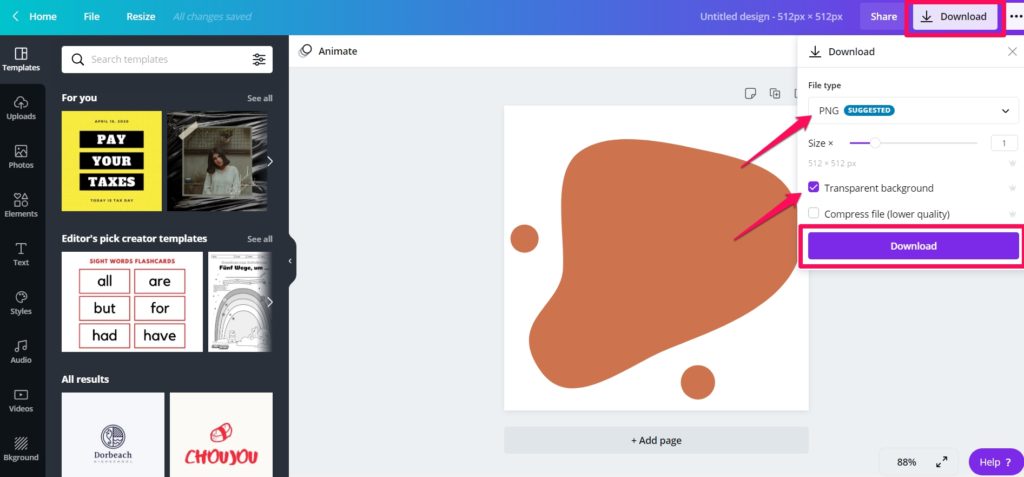
파일 형식
파비콘을 저장할 때 PNG로 저장되어 있는지 확인하십시오. 이렇게 하면 파비콘 이미지의 품질이 보장되고 투명한 배경으로 저장할 수 있습니다.
파일 배경
파비콘을 저장할 때 투명한 배경으로 파비콘을 흔들어야 합니다. 이렇게 하면 파비콘을 업로드할 때 단색 정사각형이 아닌 다른 파일이면 뒤에 이상한 공백이 생기지 않습니다. 이것은 아마추어적이고 비전문적으로 보이게 됩니다. 투명한 PNG 배경은 최종 이미지에 공백이 포함되지 않도록 합니다.
파일 크기
마지막으로 파비콘의 크기에 주의를 기울여야 합니다. 권장 파비콘 이미지 크기는 512px X 512px입니다. 이러한 사양을 초과하거나 미달하는 모든 항목과 파비콘은 이상하게 보이거나 잘리거나 업로드와 완전히 호환되지 않을 수 있습니다.
Canva를 사용하면 오른쪽 상단 모서리에 있는 다운로드 버튼을 누를 준비가 되면 세 가지를 모두 구성할 수 있습니다.
투명한 배경과 같은 고급 기능은 Canva Pro 계정에서만 사용할 수 있습니다. 신규 사용자라면 30일 무료 Canva Pro 계정에 가입하여 이러한 고급 기능을 활용할 수 있습니다.

3. 무료 파비콘 아이콘을 찾을 수 있는 곳
Canva로 무료 파비콘을 만드는 번거로움을 겪고 싶지 않다면 어떤 선택을 하시겠습니까?
인터넷에는 무료로 사용하고 싶은 파비콘을 찾을 수 있는 곳이 많이 있습니다. 다음은 Canva에서 디자인할 수 있는 3가지 훌륭한 대안입니다.
Icons8.com
Icons8은 무료로 사용할 수 있는 또 다른 멋진 파비콘 생성기입니다. 카테고리별로 아이콘 스타일을 검색할 수 있습니다. Icons8의 가장 큰 장점은 다양한 파비콘 이미지 스타일입니다. 사이트의 모양과 느낌에 맞는 양식화되거나 평평한 파비콘 디자인을 많이 찾을 수 있습니다.
원하는 파비콘을 클릭하면 오버레이, 배경, 색상 또는 텍스트를 변경한 다음 다운로드 버튼을 누를 수 있습니다. 그런 다음 워드프레스 사이트에 업로드하기만 하면 됩니다.
Flaticon.com
Flaticon은 PNG, SVG, EPS, PSD 및 BASE 64 형식의 4백만 개 이상의 이미지가 있는 가장 큰 아이콘 저장소라고 주장합니다.
키워드로 완벽한 파비콘을 검색하거나 현재 유행하는 아이콘 팩을 선별할 수 있습니다. 모든 아이콘이 무료는 아닙니다. 프리미엄 아이콘에 액세스하려면 요금을 지불해야 합니다.
4. 워드프레스 웹사이트에 파비콘을 쉽게 업로드하는 방법
파비콘을 디자인했거나 온라인에서 마음에 드는 것을 찾았습니다. 이제 워드프레스 사이트에 업로드할 시간입니다.
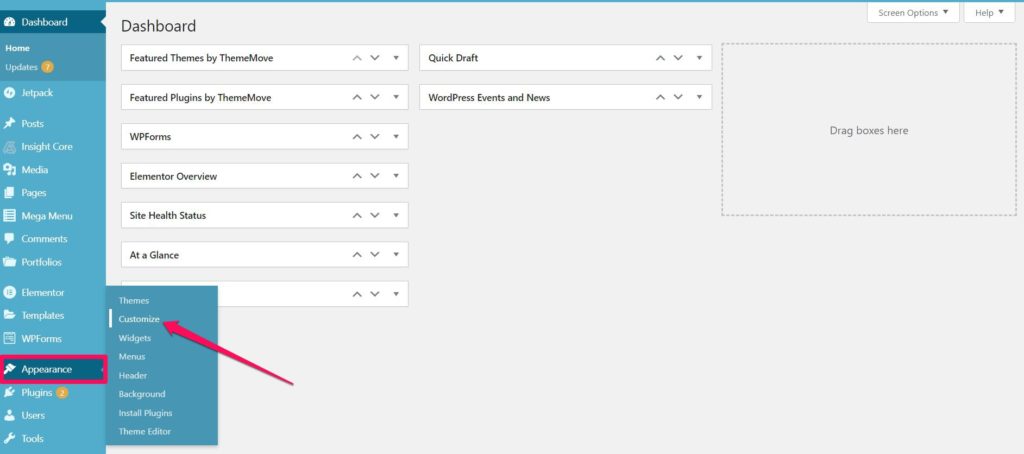
워드프레스 대시보드에 로그인하면 모양 으로 이동 한 다음 사용자 정의를 클릭합니다.

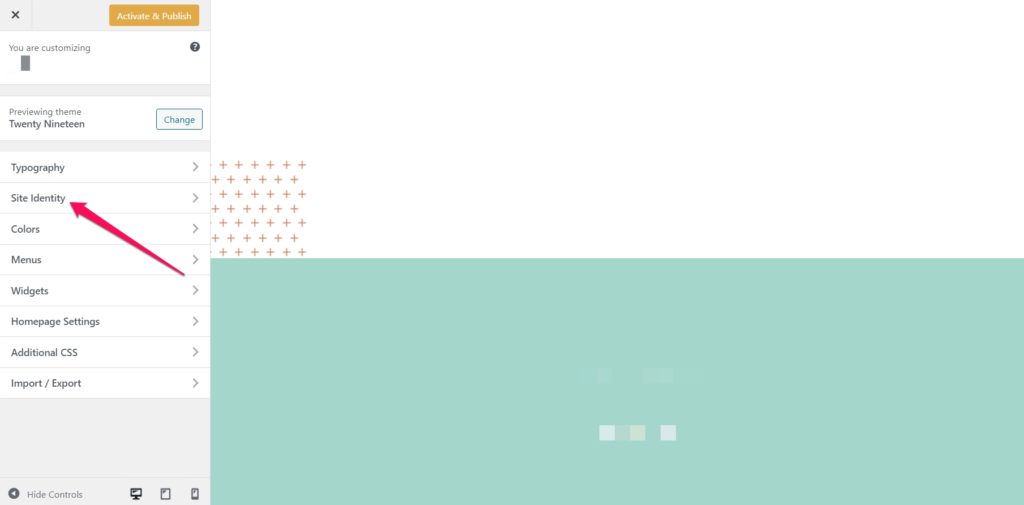
사용자 정의 메뉴를 연 후 사이트 ID로 이동합니다.

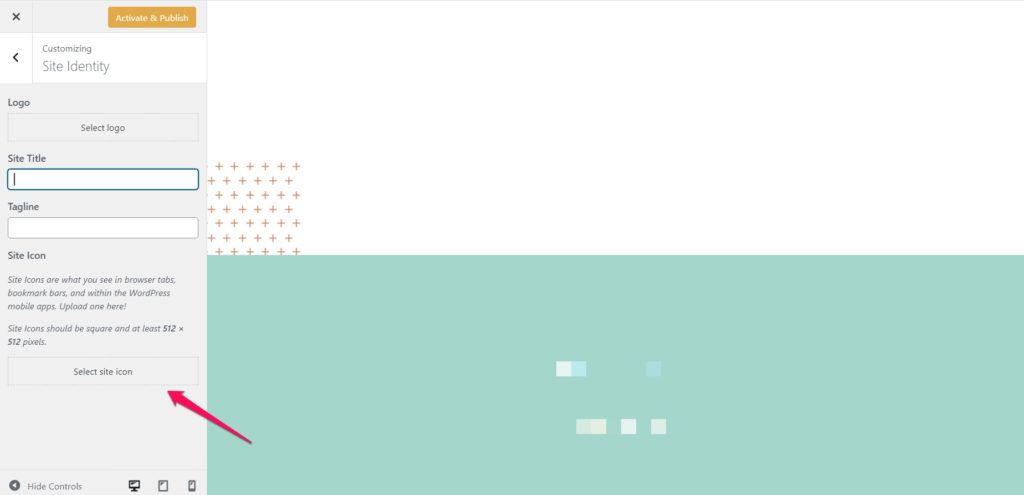
사이트 ID 섹션을 연 후에는 사이트 아이콘 이라고 표시된 섹션으로 이동 하여 새로 디자인한 파비콘을 클릭하여 업로드합니다.

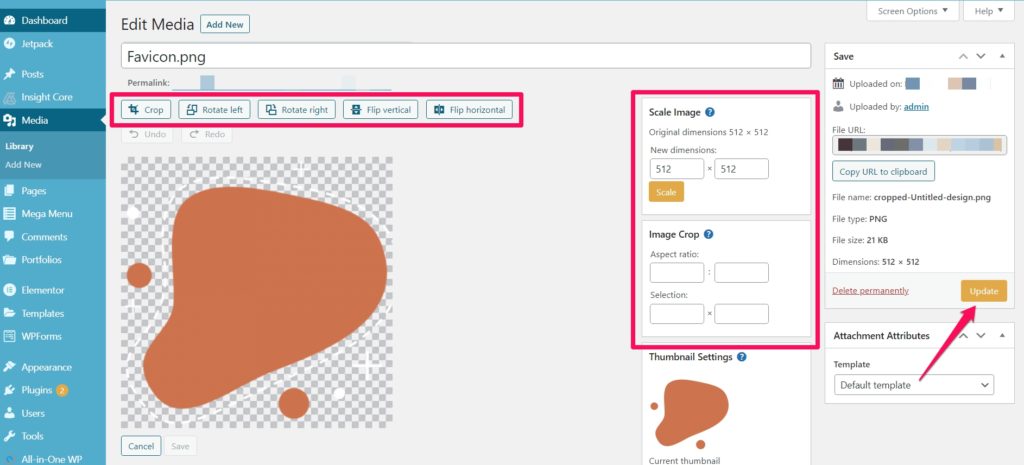
워드프레스에서는 이미지를 업로드한 후 편집할 수 있습니다. 업로드한 이미지를 클릭하고 이미지 편집을 누릅니다.
여기에서 원하는 대로 이미지를 자르거나 회전하거나 뒤집거나 크기를 조정할 수 있습니다. 이미지 이름을 바꾸고 대체 텍스트를 추가할 수도 있습니다. 이는 SEO상의 이유로 권장됩니다. 대체 텍스트는 웹사이트의 공식 이름만큼 간단할 수 있으므로 Google은 파비콘을 분류하는 방법을 알고 있습니다.
모든 변경 사항을 적용했으면 업데이트 를 클릭하여 새 변경 사항을 모두 저장해야 합니다.

사용자 정의 메뉴에서 활성화 및 게시 를 클릭 하여 변경 사항을 저장해야 합니다. 거의 즉시 탐색 탭에서 새 파비콘을 볼 수 있습니다. 파비콘이 검색 엔진 결과에 표시되려면 Google이 사이트를 크롤링하는 데 며칠이 걸립니다.
5. 플러그인을 사용하여 파비콘을 업로드하는 방법
플러그인을 사용하여 파비콘을 업로드하는 것을 선호할 수도 있습니다. 플러그인을 업로드하기 전에 최신 워드프레스 업데이트와 호환되도록 업데이트 되었는지 확인하세요.
사이트에 다른 플러그인을 추가해도 괜찮다면 워드프레스 파비콘을 업로드하고 구성하는 좋은 방법이 될 수 있습니다.

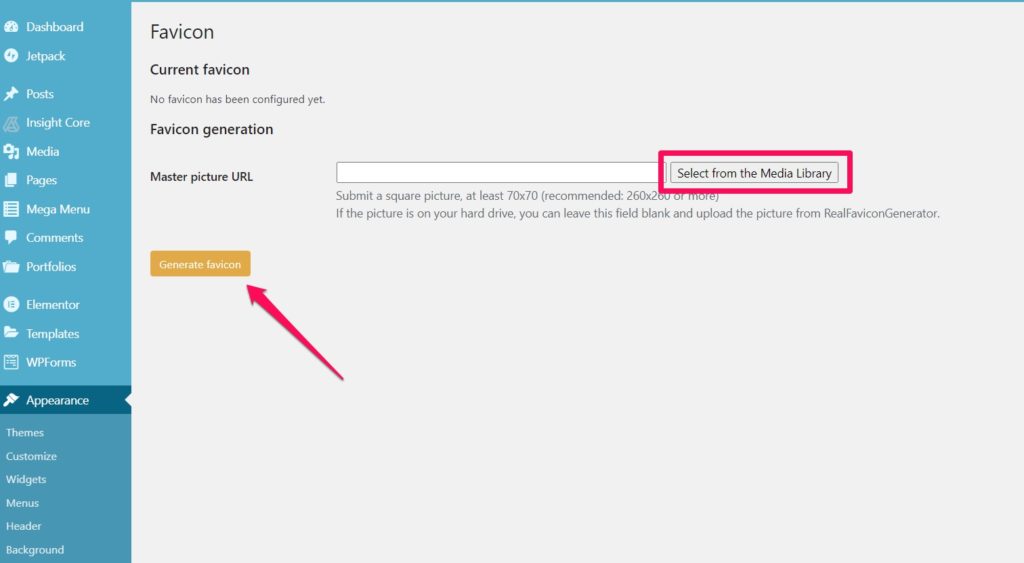
플러그인을 설치한 후 활성화하고 플러그인을 활성화하면 대시보드에서 모양 으로 이동 한 다음 파비콘을 클릭합니다.

여기에서 미디어 라이브러리에서 선택 을 클릭하면 파비콘을 선택하고 업로드할 수 있습니다 .
플러그인은 최소 70 X 70픽셀의 정사각형 사진을 제출할 것을 권장합니다. 권장하는 이상적인 크기는 260 X 260입니다.
미디어 라이브러리에서 파비콘을 업로드하고 파비콘 생성 을 누르면 파비콘 웹사이트로 이동하여 파일을 추가로 구성할 수 있습니다.
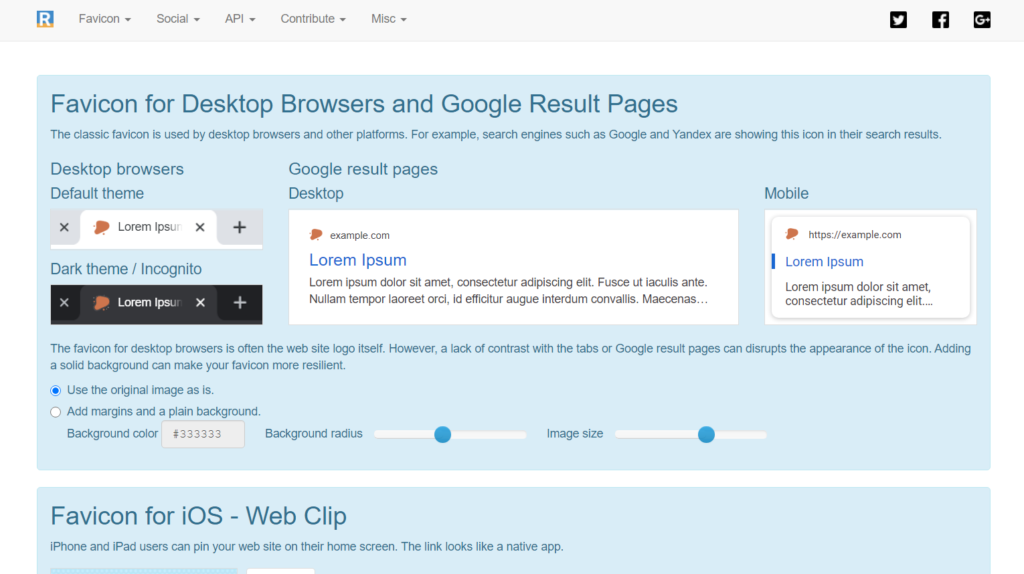
파비콘이 모든 유형의 브라우저에서 잘 보이도록 하는 일련의 옵션이 표시됩니다. 각각을 살펴보겠습니다.

데스크톱 브라우저 및 Google 결과 페이지용 Favicon
여기에서 여백과 일반 배경을 추가하여 파비콘을 구성할 수 있습니다. 파비콘에 원하는 정확한 배경색을 선택할 수도 있습니다.
이 경우 업로드한 파비콘의 배경이 투명하도록 하여 색상 배경을 추가하고 싶지 않습니다.
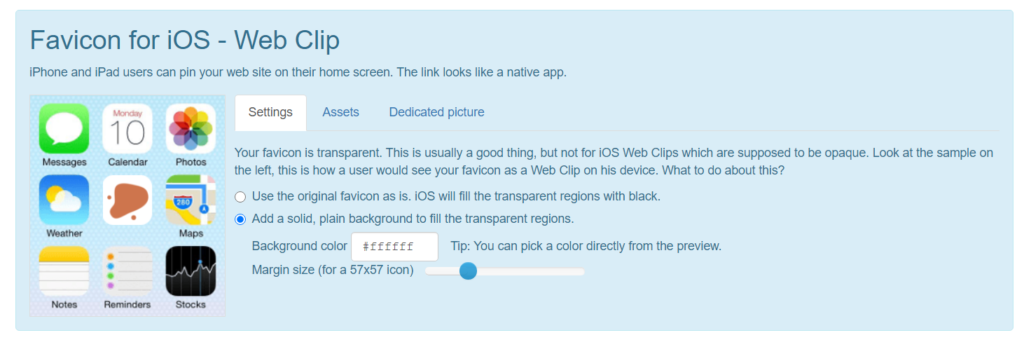
iOS용 Favicon – 웹 클립

iPhone 또는 iPad 사용자가 웹사이트를 홈 화면에 고정하면 파비콘이 어떻게 보일지 궁금하신가요? 결국 앱처럼 보이기 때문에 파비콘이 저장되면 멋지게 보이도록 구성해야 합니다.
이렇게 하려면 선택한 색상의 단색 일반 배경을 추가하거나 원래 파비콘을 그대로 사용할 수 있습니다. 이 경우 투명 PNG 이미지에 흰색 배경을 추가하기로 결정했습니다.
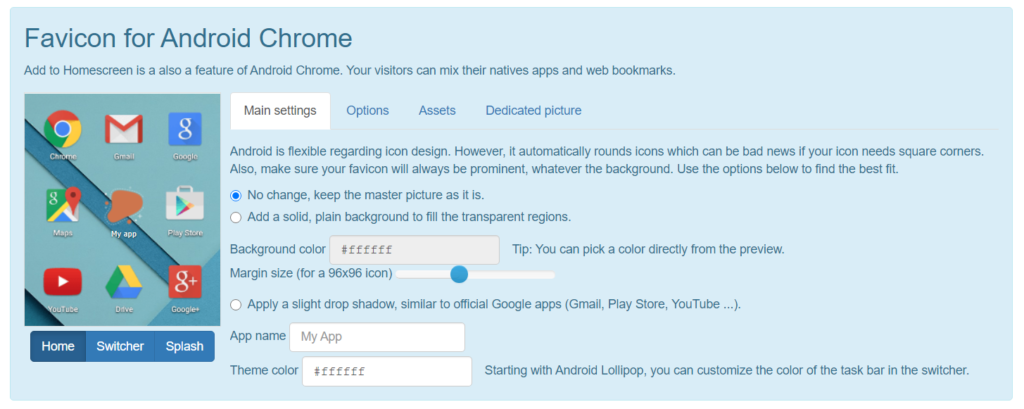
Android Chrome용 파비콘

Android Chrome용 파비콘을 구성하는 것과 유사한 프로세스입니다. 선택한 색상으로 단색 배경을 갖도록 파비콘을 구성할 수 있으며 Google 앱의 모양을 모방하기 위해 약간의 그림자를 적용할 수도 있습니다.
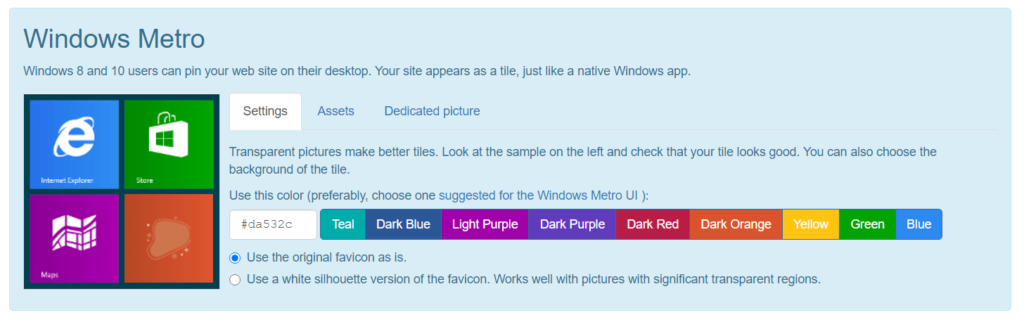
윈도우 메트로

파비콘은 Windows Metro에서도 다르게 보입니다. Windows 8 및 10 사용자는 파비콘 이미지가 포함된 데스크톱에 웹사이트를 고정할 수도 있습니다.
파비콘을 그대로 두거나 배경색을 변경하거나 파비콘의 흰색 실루엣 버전을 사용할 수 있습니다.
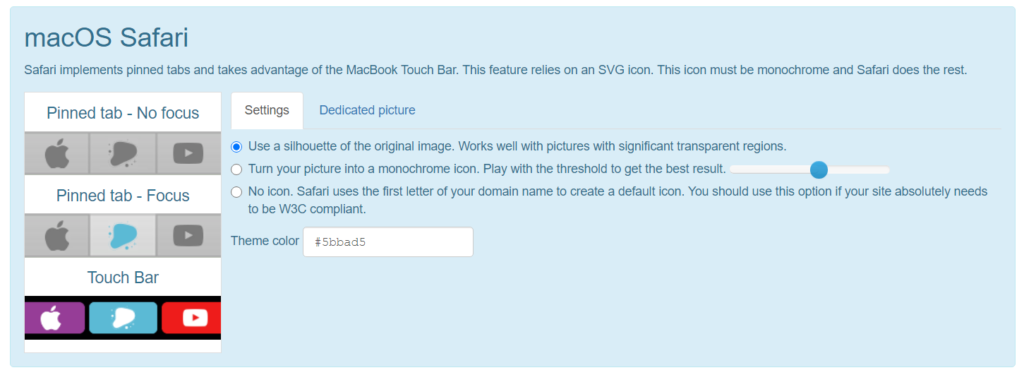
맥OS 사파리

macOS는 SVG 아이콘을 사용하여 MacBook Touch Bar 기능에 대한 파비콘을 생성합니다. 설정을 가지고 놀고 원본 이미지의 실루엣을 사용하거나 사진을 흑백 아이콘으로 바꾸거나 Safari에서 도메인 이름의 첫 글자를 사용하여 아이콘을 만들도록 할 수 있습니다. 원하는 16진수 코드로 테마 색상을 변경할 수도 있습니다.
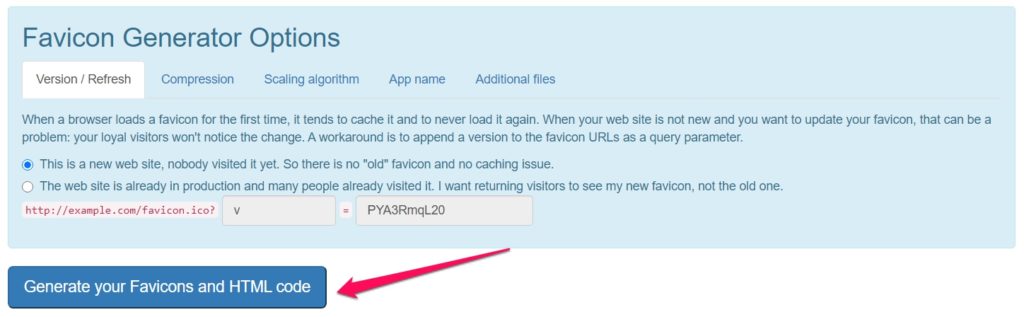
파비콘 생성기 옵션

마지막으로, 이전 파비콘이 캐시된 경우 재정의하도록 플러그인을 구성할 수 있습니다. 캐시된 파비콘이 새 변경 사항으로 업데이트되지 않는 경우가 있습니다. 이 기능을 사용하면 파비콘 변경 사항이 전체적으로 업데이트되도록 할 수 있습니다.
모든 화면과 브라우저에 대해 파비콘 모양을 구성했으면 생성 버튼을 누르십시오. 워드프레스 사이트로 돌아가는 데 몇 분 정도 걸리며 성공 메시지가 표시됩니다. 모두 완료되었습니다.