워드프레스는 수많은 플러그인을 통해서 자신이 원하는 형태의 블로그로 꾸며나갈 수 있는게 큰 장점인 것 같습니다.
각종 플러그인을 살펴보던 중 워드프레스의 속도(최적화)와 관련된 플러그인 몇 개를 설치했습니다. 검색해보니 여러가지 유명한 워드프레스의 캐시와 관련된 플러그인들을 찾을 수 있었습니다.
그 중 Autoptimize와 W3 Total Cache를 설치하고 설정했더니 웹페이지의 속도가 눈에 띄게 빨라진 것을 체감 할 수 있었습니다. 이 플러그인들을 설치하고 설정하는 방법을 살펴보겠습니다.
워드프레스 플러그인 – Autoptimize

잘은 모르겠지만 JS, CSS, HML을 압축해서 전송하는 플러그인 이라고 써있는데, 일단 깔아보면 웹페이지 로딩 속도가 향상된 것을 느낄 수 있습니다. 다른 사람들 평가도 대체적으로 좋은 걸 보면, 다른 사람들도 잘 사용하고 있다는 것을 확인 할 수 있습니다.

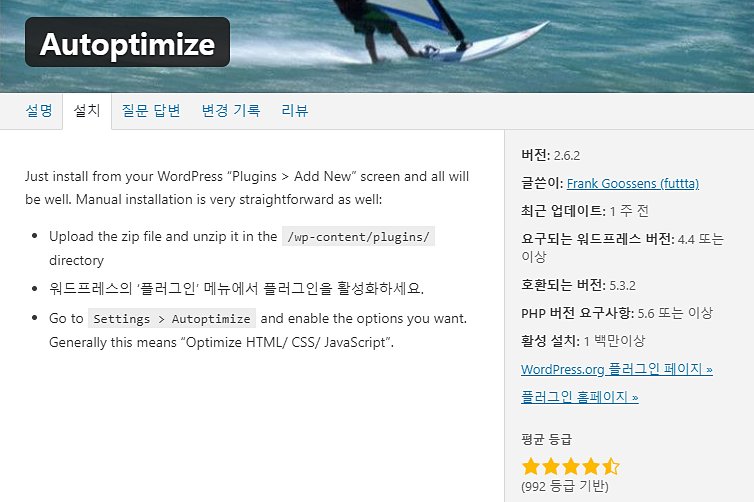
플러그인 > 새로추가 에서 Autoptomize를 검색하고 설치 후 활성화해 줍니다. 그다음 플러그인 목록에서 찾은 뒤 설정을 눌러서 설정 화면으로 들어갑니다. 저 같은 경우에는 플러그인 목록에서 제일 위쪽에 있네요.
Autoptimize 설정 화면의 JS, CSS & HTML 탭에서 몇 가지 옵션만 체크해주면 작동합니다.
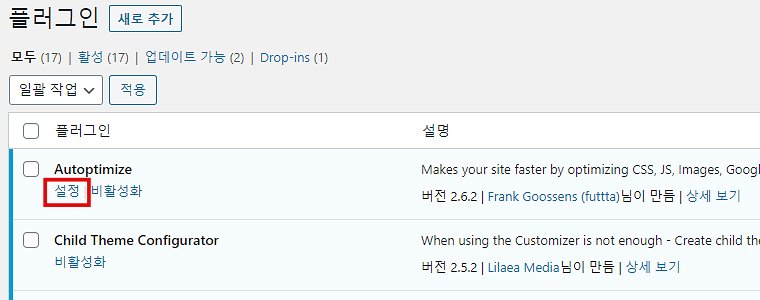
설정 – JavaScript Options

|
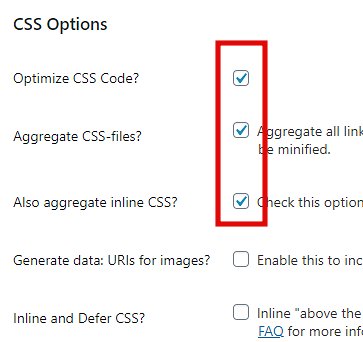
설정 – CSS Options

|
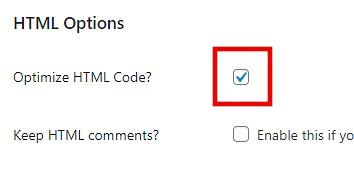
설정 – HTML Options

|
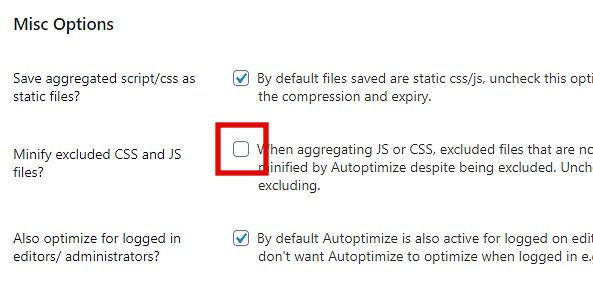
설정 – Misc Options

|
캐시 플러그인과 Autoptimize가 같이 사용되는 경우, 이 옵션은 체크 해제 하는게 좋다고 합니다. 저는 캐시 플러그인과 Autoptimize 둘 다 사용할 거라서 체크해제 해줬습니다.

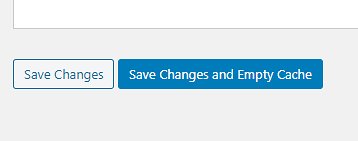
설정을 다 마쳤으면 저장을 해 줍니다. 하단 우측에 Save Changes and Empty Cache를 눌러줍니다.

Autoptimize 플러그인을 설치하고 나면 관리자 화면 상단에 Autoptimize 메뉴가 추가된 것을 확인할 수 있습니다.
마우스를 가져가 보면 위 사진과 같은 캐시 정보를 확인할 수 있습니다. Delete Cache를 클릭해서 저장되 있는 캐시를 삭제 할 수도 있습니다.
워드프레스 플러그인 – W3 Total Cache

워드프레스의 많은 종류의 유료 및 무료 캐시 플러그인 중에, 저는 W3 Total Cache로 설치했습니다.
캐시 플러그인 들은 자신의 서버나 테마와 호환이 잘되는 걸로 설치하면 될듯합니다. 간혹 호환이 잘 안될 경우 홈페이지에 접속이 안되거나 에러가 나온다고 하네요.

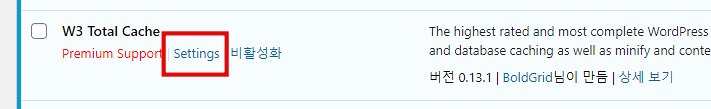
플러그인 > 새로추가 에서 W3 Total Cache를 검색하고 설치 후 활성화해 줍니다. 그다음 플러그인 목록에서 찾은 뒤 Settings를 눌러서 설정 화면으로 들어갑니다.
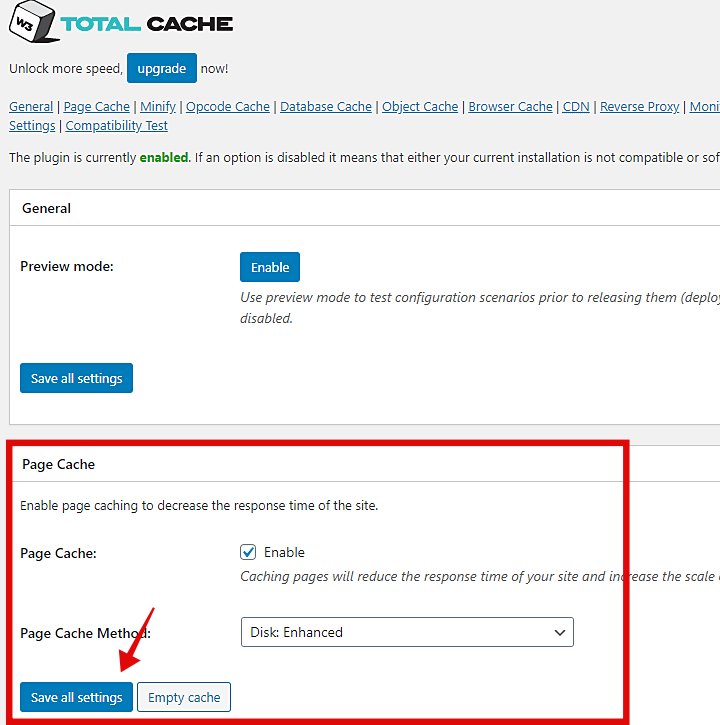
설정 – Page Cache

|
기본 설정은 되어 있는 것 같았습니다. 설정이 너무 많기 때문에 Page Cache 부분만 활성화 되어있나 확인한 뒤 저장해 줍니다. W3 Total Cache의 설정은 간단하게 끝났습니다.
마무리

캐시 플러그인의 경우 여러 가지를 테스트를 해보고, 문제가 없이 속도가 가장 빠른 것으로 선택하는 것이 좋습니다.
| 사이트 속도 측정 : |
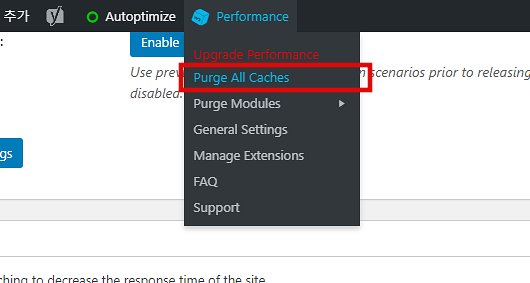
캐시 플러그인 때문에 간혹 글을 발행한 후에 한참 시간이 지나도 사이트에 표시되지 않을 수도 있습니다. 그런 경우 캐시 플러그인의 캐시 비우기를 실행 해보거나, 캐시 플러그인을 비활성화하여 테스트 해보는게 좋습니다.
그래도 문제가 해결되지 않으면 다른 캐시 플러그인을 테스트해보면 좋을 것 같습니다.