워드프레스에서 글을 쓰기 위해서 고전 편집기를 이용하는 분들이 많습니다. 이중에서 가장 많이 사용되는 TinyMCE Advanced 플러그인을 설치해서 사용하는 경우, 기본 폰트가 Georgia로 설정되어 있습니다. 이것을 변경하기 위한 옵션을 찾아봐도 딱히 보이지는 않죠. 😥
저 같이 워드프레스에 익숙하지 않은 초보자들은 어떻게 변경해야 할지 막막합니다.
실제로 발행된 글에는 테마에서 적용된 폰트로 나오기 때문에, 글을 쓰는 편집기 내에서도 같은 글꼴로 나온다면 좋다고 생각되어 변경하는 방법을 찾아봤습니다. 이 중 간단하게 FTP를 이용해서 css파일을 수정해 주는 방법이 있어서 소개하려고 합니다.
고전 편집기 에디터(Classic Editor) – TinyMCE Advanced에서 글을 작성하는 화면의 기본 글씨체를 변경 하는 방법을 알아보겠습니다.
워드프레스 고전 편집기의 기본 글씨체 수정하기

기본 상태의 폰트들은 영문 글꼴들 입니다. 이 중 기본은 Georgia로 설정되어 있고, 변경을 위해서는 wp-content.css 파일을 수정해줘야 합니다.
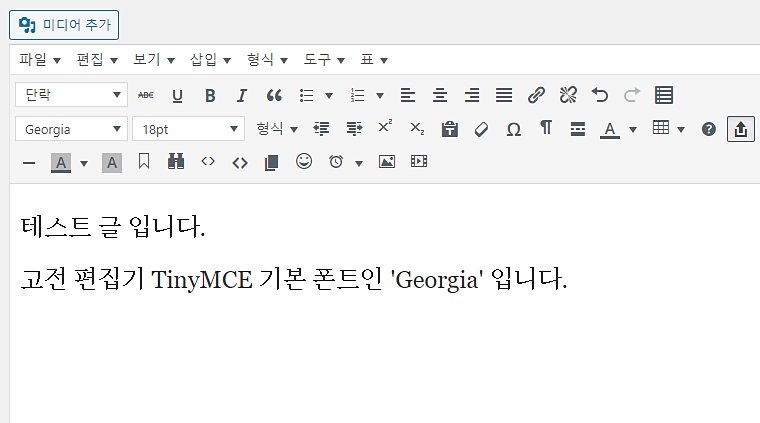
본인의 도메인 FTP(FileZilla 프로그램 활용)를 통해서 아래의 경로로 접속해 해당 파일을 편집해 줍니다.

|
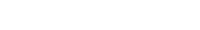
wp-content.css 파일 수정 전 – Georgia

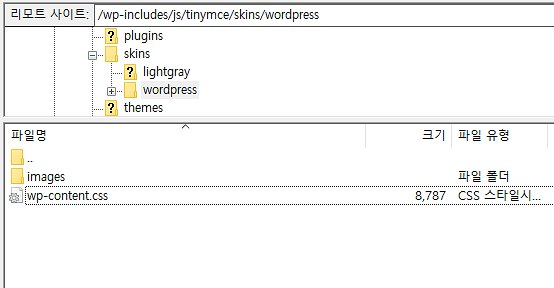
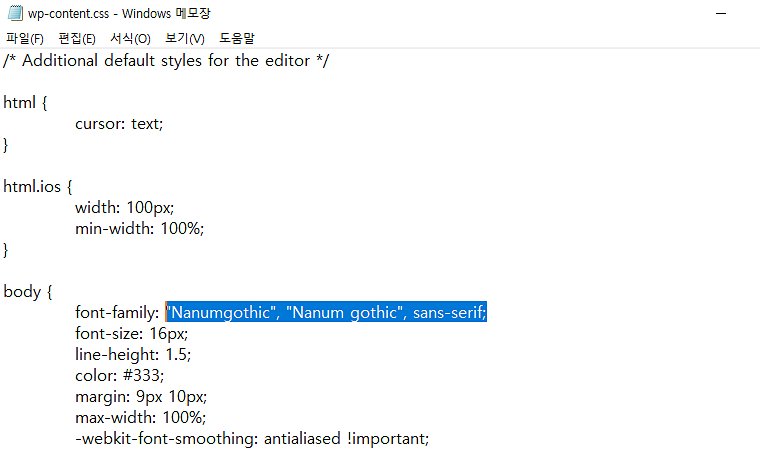
wp-content.css 파일을 열어서 body 부분을 살펴보면 Georgia로 설정된 것을 확인할 수 있습니다. 이 부분을 원하는 글꼴로 수정하면 해당 글씨체가 적용됩니다.
wp-content.css 파일 수정 후 – 나눔 고딕

font-family: "Nanumgothic", "Nanum gothic", sans-serif;
저는 나눔 고딕체를 적용해 봤습니다. 나눔 고딕체를 적용하실 분들은 위와 같이 변경해주세요.
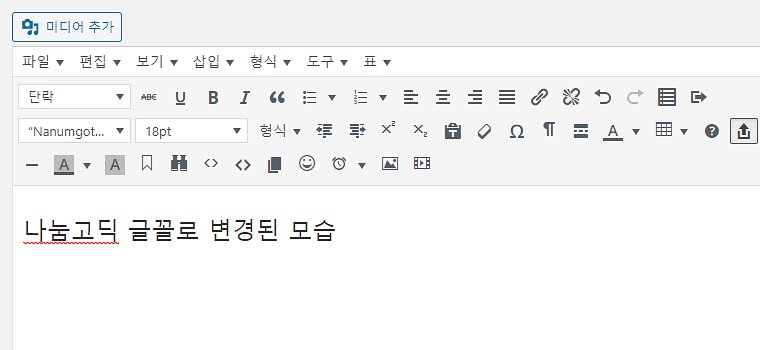
wp-content.css 파일 수정 결과

워드프레스의 고전 편집기 글꼴이 깔끔한 나눔 고딕체로 적용이 된 모습을 확인 할 수 있습니다. 이제부터 테마의 기본 글꼴인 고딕체로 편집 화면에서도 똑같은 글꼴로 편집할 수 있게 되었습니다.
워드프레스 고전 편집기의 폰트 변경이 안되는 경우

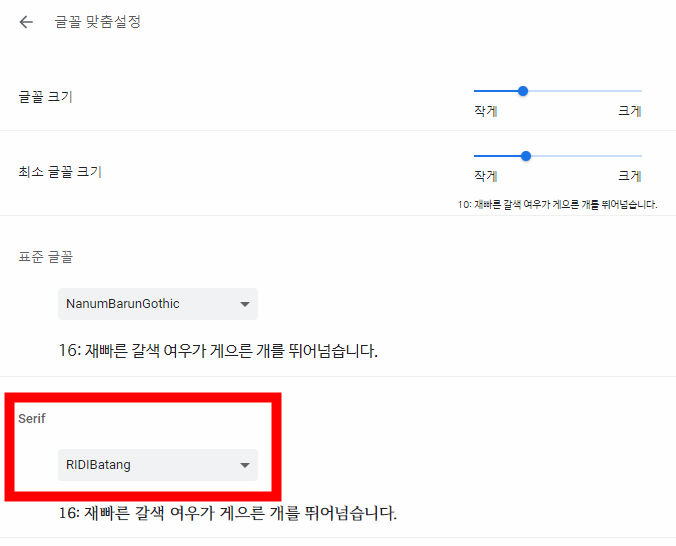
▲ 구글 크롬 > 설정 > 모양 > 글꼴 맞춤설정
워드프레스 css파일을 수정했지만 편집기의 글꼴이 변경이 안되는 경우에는 크롬 브라우저 자체 글꼴 변경을 시도해 볼 수 있습니다. 크롬 브라우저에서 위의 경로로 가보면 브라우저 자체 폰트를 설정할 수 있는데, Serif 항목을 원하는 글꼴로 설정해 주면 워드프레스 기본 편집기 글꼴이 바뀌는것을 확인할 수 있습니다.
단, 자신의 PC에 설치된 폰트만 설정 가능합니다.
만약에 위의 방법대로 해도 바로 적용이 되지 않는다면, 브라우저나 도메인 서버의 캐시 때문일 수 있습니다.
이럴 땐 브라우저의 캐시를 비우고 다시 확인해 보거나, 도메인 서버의 캐시 문제의 경우 시간이 좀 지나면 자동으로 적용됩니다. 또한 크롬 브라우저를 사용하신다면 단축키로 강력 새로 고침을 시도 해볼 수 있습니다.
|