모든 사이트 소유자는 nofollow 링크가 무엇인지 알고 있습니다. Google에서 ” WordPress의 링크에 Nofollow 태그를 추가하는 방법 “을 검색하는 경우 페이지 SEO에 집중하고 있을 것입니다. On-Page SEO는 특히 Google에서 검색 엔진의 순위를 높이는 데 중요한 역할을 합니다.
좋은 SEO 관행은 신뢰할 수 있고 권위 있는 사이트에 대한 dofollow 링크를 제공하고 계열사 및 기타 소스 링크에 대한 nofollow를 제공하는 것입니다. 외부 링크에 nofollow 속성을 추가하면 링크 주스가 웹사이트로 전달되지 않습니다.
이 글 아래에서 워드프레스 링크를 nofollow로 바꾸는 방법을 설명하고 있습니다. 계속 스크롤하여 확인해보세요.
WordPress에서 수동으로 Nofollow 추가
우리가 알고 있듯이 WordPress는 매우 인기 있고 사용자 친화적인 콘텐츠 관리 시스템입니다. 그러나 불행히도 WordPress에는 우리가 통과하지 못한 웹사이트에 nofollow 속성을 추가하는 간단한 솔루션이 없습니다. 원한다면 각 링크에 수동으로 nofollow 태그를 추가해야 합니다.
WordPress에 nofollow 속성을 추가하는 것은 정말 간단한 작업입니다. WordPress 텍스트 편집기 모드에서 아래 코드를 추가하기만 하면 됩니다.
이제 아래 코드에서 웹사이트와 웹사이트의 Alt 텍스트를 바꿉니다. 원치 않는 링크에 nofollow 태그를 수동으로 추가하는 방법입니다.
예제:
<a href="http://example.com/" rel="nofollow">Example Website</a>
WordPress 플러그인을 사용하여 Nofollow 추가
1. Rel Nofollow Checkbox
첫 번째 방법으로 WordPress용 Rel Nofollow 체크박스 플러그인이 있어 nofollow 태그를 쉽게 추가할 수 있습니다. 시작하려면 플러그인을 추가하고 활성화하기만 하면 됩니다. 플러그인에는 사용법을 조정할 수 있는 추가 설정이 없습니다. 삽입/편집 확인란에서 직접 작동합니다. nofollow 태그를 추가하려면 확인란을 클릭하여 태그를 추가하기만 하면 됩니다.

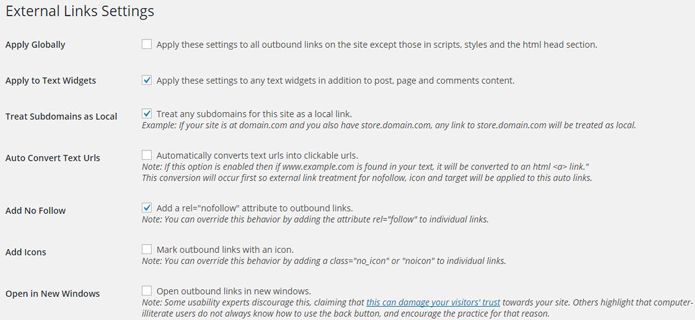
2. External Links (모든 외부 링크를 Nofollow로 설정)
위의 두 가지 방법은 선택적 링크에 nofollow 속성을 추가하려는 사람들에게 적합합니다. 모든 외부 링크를 Nofollow로 전환하려는 경우 이 간단한 플러그인이 변경에 도움이 될 것입니다.

External Links 는 모든 링크를 nofollow로 바꾸는 WordPress 플러그인입니다. 플러그인 활성화 후 기존의 모든 외부 링크에 nofollow 속성을 자동으로 추가합니다.